Among many other improvements with ASP.NET MVC 3, we’re keen to make it easier to pick up and start using productively if you’re entirely new to the framework, and to automate common development tasks if you’re experienced and already know what you’re doing.
So, I’ve been working with Scott Hanselman lately on an enhanced new
scaffolding package called
MvcScaffolding. The term “Scaffolding” is used by many software technologies to mean “quickly generating a basic outline of your software that you can then edit and customise”. The scaffolding package we’re creating for ASP.NET MVC is greatly beneficial in several scenarios:
- If you’re learning ASP.NET MVC for the first time, because it gives you a fast way to get some useful, working code, that you can then edit and adapt according to your needs. It saves you from the trauma of looking at a blank page and having no idea where to start!
- If you know ASP.NET MVC well and are now exploring some new add-on technology such as an object-relational mapper, a view engine, a testing library, etc., because the creator of that technology may have also created a scaffolding package for it.
- If your work involves repeatedly creating similar classes or files of some sort, because you can create custom scaffolders that output test fixtures, deployment scripts, or whatever else you need. Everyone on your team can use your custom scaffolders, too.
Other features in MvcScaffolding include:
- Support for C# and VB projects
- Support for the Razor and ASPX view engines
- Supports scaffolding into ASP.NET MVC areas and using custom view layouts/masters
- You can easily customize the output by editing T4 templates
- You can add entirely new scaffolders using custom PowerShell logic and custom T4 templates. These (and any custom parameters you’ve given them) automatically appear in the console tab-completion list.
- You can get NuGet packages containing additional scaffolders for different technologies (e.g., there’s a proof-of-concept one for LINQ to SQL now) and mix and match them together
It’s currently at a
beta level so it is expected to work

but if you push it in funny ways you might get odd results. Please let me know if you discover issues – I’m sure there’ll be some – so we can tidy it up and make it more robust.
Installation
The short version is this:
Install-Package MvcScaffolding.
If you understood that, do it and skip ahead to “Scaffolding a CRUD interface”. If not, read on.
1.
Install ASP.NET MVC 3, which includes the excellent NuGet Package Manager.
2.
Create or open an ASP.NET MVC 3 web application. I’m calling mine ‘SoccerSite’.
3.
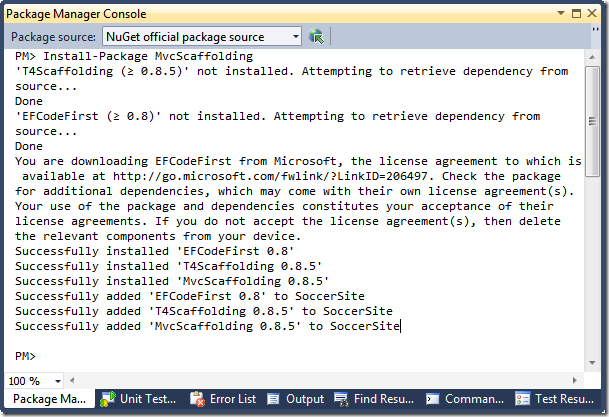
Install the MvcScaffolding package. You can install it using the NuGet Package Manager Console, so it only takes a few seconds and you don’t have to download anything using your browser. To do so,
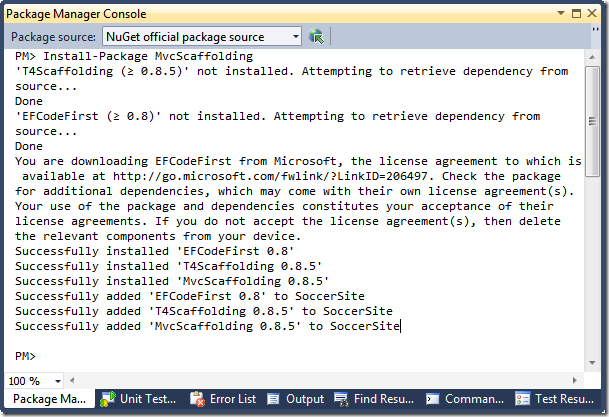
- Open the Package Manager Console window using Visual Studio’s View->Other Windows->Package Manager Console menu item.
- Enter the following:
Install-Package MvcScaffolding

- That’s it! Note: be sure you installed MvcScaffolding, not MvcScaffold. We’ll retire the old MvcScaffold package shortly.
In case you’re wondering, EFCodeFirst is the new super-elegant version of Entity Framework that persists plain .NET objects to a relational database without any configuration fuss, T4Scaffolding is the core scaffolding infrastructure (locates types in your project, finds scaffolders in other packages, renders templates, etc), and MvcScaffolding is a set of ASP.NET MVC-specific templates (for controllers and views) that bolts onto the T4Scaffolding core.
Scaffolding a CRUD interface
Let’s create a model for a soccer team. Add the following class to your Models folder, then compile your solution (Ctrl-Shift-B):
namespace SoccerSite.Models
{
public class Team
{
public int TeamId { get; set; }
[Required] public string Name { get; set; }
public string City { get; set; }
public DateTime Founded { get; set; }
}
}Next, we can create a complete Create-Read-Update-Delete (CRUD) UI for this model by issuing a single scaffolding command into the Package Manager Console:
Note: You can use the TAB key to autocomplete many things in the Package Manager Console. In this case, you can autocomplete the words “Scaffold” and “Controller”, since the scaffolding package knows about them. It doesn’t know about “Team”, though – we may add completion on model type names in a future version.

As you can see, it’s gone ahead and created a controller, a database context (a tiny bit of Entity Framework code that represents a data store), and views for all the CRUD actions. You can run it right now (Shift-F5), and as long as you have SQL Server Express running on your machine, EFCodeFirst will automatically connect to it, create your database schema, and you’ve got a basic working application without writing a single line of procedural code.
Note that since the model was called “Team”, the controller is called “TeamController”, so to reach it you need to point your browser to
http://…/team:
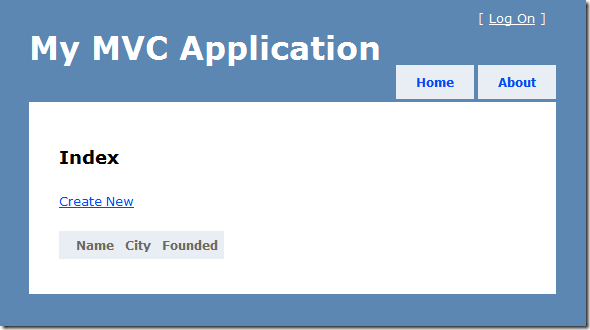
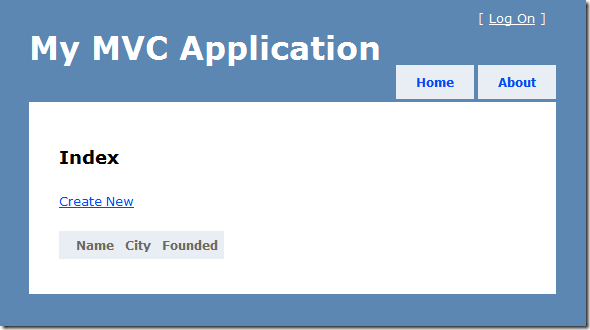
 The database is initially empty.
The database is initially empty.
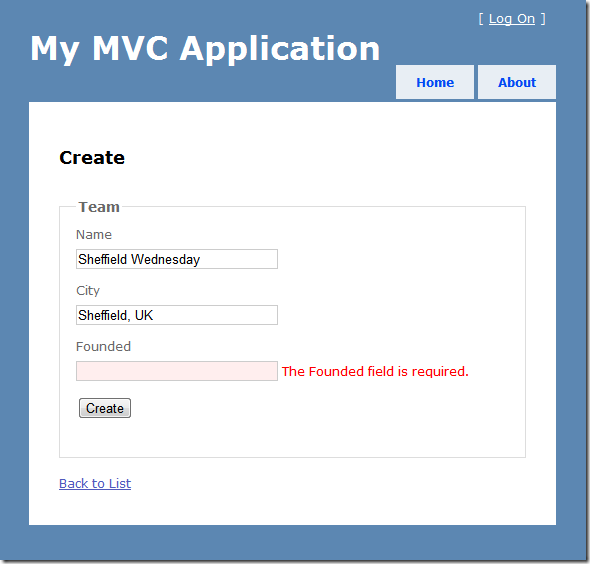
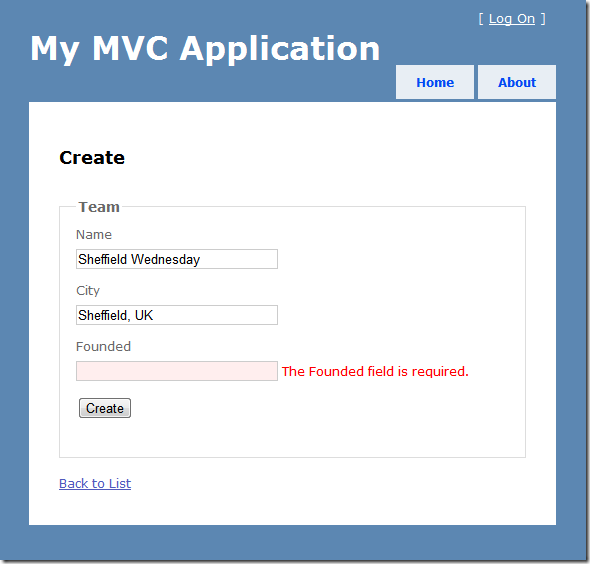
 Creating an item.
Creating an item. Validation rules are applied automatically. Note that since “Founded” is a DateTime it can’t be null and hence is required. Change it to DateTime? (i.e., with the question mark to make it nullable) if you want it to be optional.
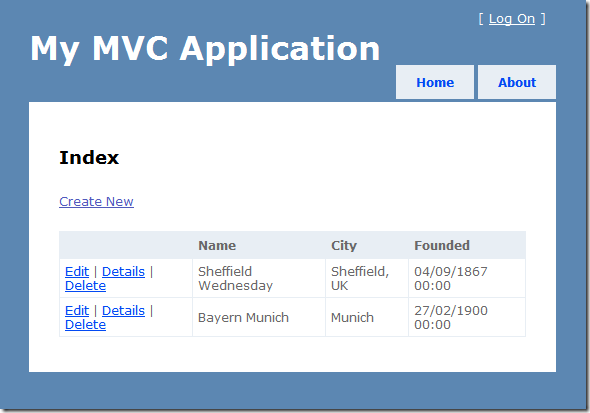
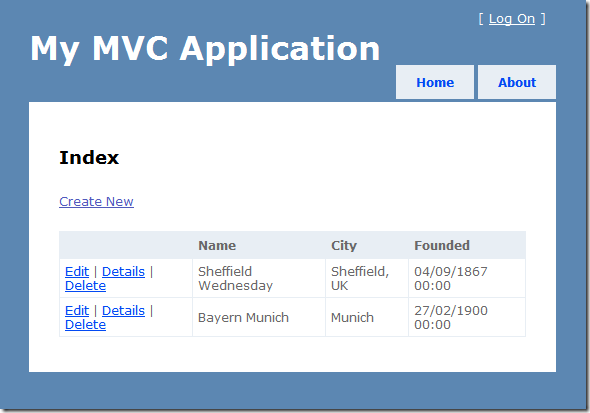
 Listing items
Listing items

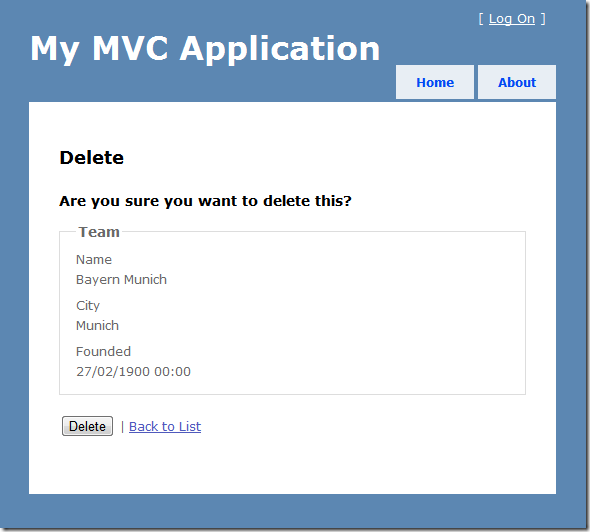
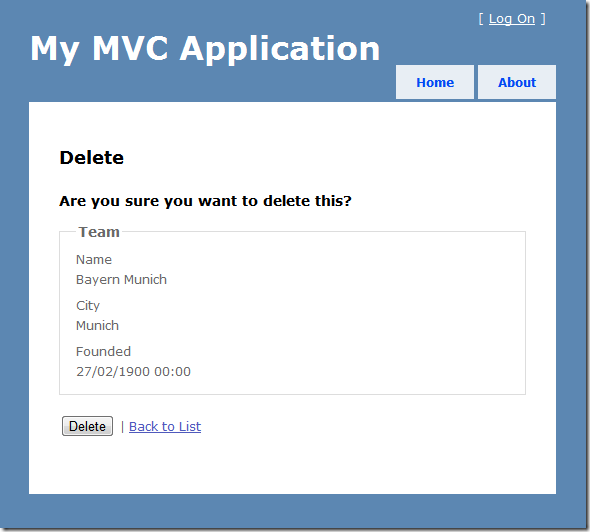
Deleting an item
But what if I don’t have SQL Express installed?
If you don’t have SQL Express installed and running, you may have got the following error when your code tried to read or write some data:
A network-related or instance-specific error occurred while establishing a connection to SQL Server. The server was not found or was not accessible. Blah blah blah…
No problem! You can quickly switch to use the new SQL Server Compact – a lightweight, in-process database – without having to download or install anything manually. Simply add SQL Server Compact to your project by issuing the following command in the Package Manager Console:
Install-Package EFCodeFirst.SqlServerCompact
Ta da – no more external database required. Run your project again (Shift-F5) and this time it will create and connect to a file-based database (a .sdf file will appear in your ~/App_Data folder). The EFCodeFirst.SqlServerCompact package adds a file to your project called AppStart_SQLCEEntityFramework.cs, which configures the runtime to use SQL CE.
Of course you probably still want the proper version of SQL Server when you eventually deploy your application for public use, but for small applications or for learning, SQL CE is really handy.
Scaffolding a repository
If you check out the code right now, you’ll see that TeamController reads and writes the data in SoccerSiteContext directly. That’s fine in many simple scenarios, but if you want to decouple your controller logic from persistence logic a little (e.g., so that you can write clean unit tests for the controller), you may prefer to reach your data through an interface.
No problem! Let’s regenerate the controller with the –Repository flag:
Scaffold Controller Team –Repository -Force
Notice that we also need to say –Force, otherwise the scaffolder won’t overwrite the files you already have in your project. Now the scaffolder will produce an additional class, TeamRepository, and the following interface which TeamRepository implements:
public interface ITeamRepository
{
void Add(Team post);
void Delete(int id);
IEnumerable<team> GetAllTeams();
Team GetById(int id);
void Save();
}TeamController will now only read and write data using ITeamRepository. If you’re new to ASP.NET MVC it may not be obvious why this is desirable, but if you start trying to write unit tests or switch data access technologies, you’ll find this interface-based data access method to be much cleaner and more flexible.
There’s so much more
It’s not just about CRUD! You can use scaffolding to create any type of project item if you write a template for it. This blog post has covered only the absolute beginning of what you can do, so over the coming days I’ll write blog posts to cover:
- Scaffolding specific individual items (e.g., views, repositories, etc) rather than whole controllers and related files
- Getting additional scaffolder packages and controlling which ones are used by default. For example, there’s currently a proof-of-concept LINQ to SQL scaffolding package that you can install and set to act as the default type of repository/data context.
- Customising the T4 templates that the scaffolders use to generate code
- Creating entirely new custom scaffolders for new types of things (e.g., unit test fixtures)